How to create 2D graphics in Inkscape fast
There are a lot of tutorials on the Internet on how to learn Inkscape and create art with it, in this article I describe the further step: utilizing your Inkscape skills to create 2D sprites for games.
If you keep practicing making art in Inkscape you will end up with a lot of scalable art assets: gradients, textures and shapes, which can be changed and combined together to make new graphics in a very fast manner.
Simple gradients and shapes

All of these are simple paths and shapes colored with gradients and maybe some Inkscape filters, plus blured shadows to add depth, the bullets in particular just consist of 3 shapes: triangle and two rounded rectangles with the same gradient.
Blend mode can be used to quickly add new colors to existing groups of elements, I found "Multiply" or "Color Burn", "Color Dodge", "Color" or "Hard Light" to be especially useful.
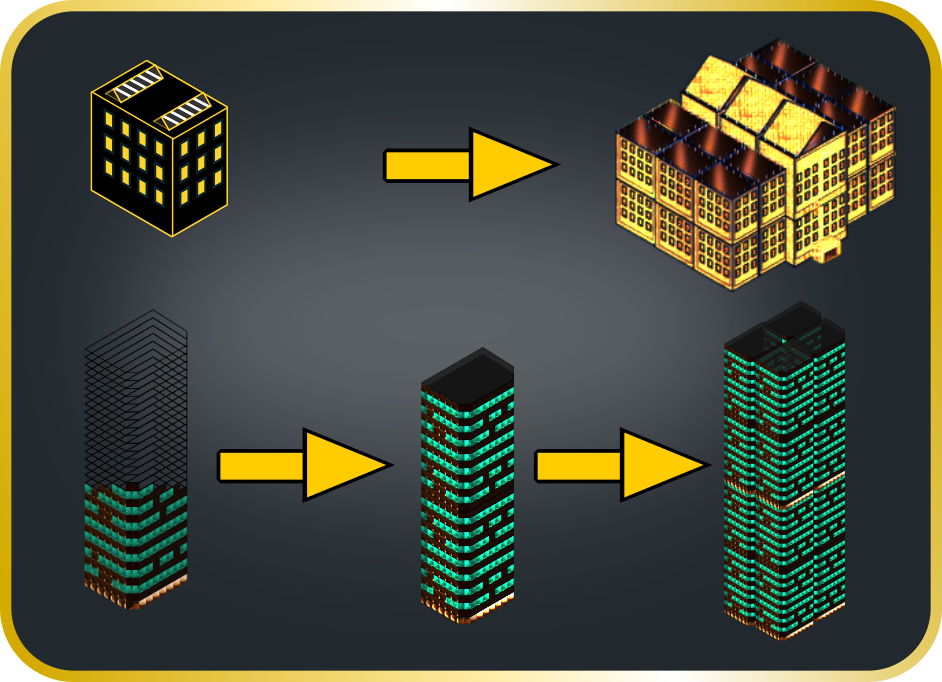
"Stacking"
This is a technique I use to quickly make new graphics out of my old art.
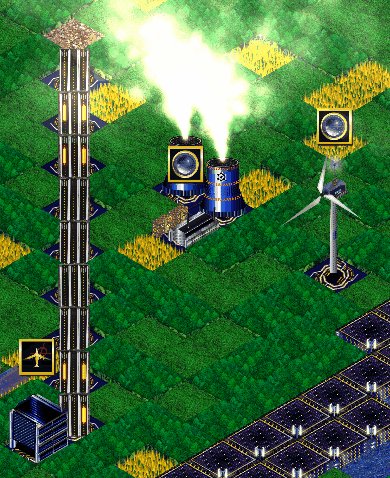
Here is an isometric building I made with axonometric grid in Inkscape years ago:

Copy it several times, make some new elements and textures with it or add something from other .svg files, then group, copy again and apply different Blend Mode to change color.
Or just in general, you can start with a simple shape, add more details to it, clone it or duplicate several times and then duplicate even more - it takes mere minutes to create new graphics out of already made shapes.
Animation in game engine
Dealing with pure vector format in a game engine is difficult because it's a lot of complex math, instead Inkscape can export scalable graphics in .png file. For example, LÖVE2D game engine, written on LUA, can draw .png files very effeciently and they can be animated with simple trigonometry functions, internal parcticle engine and shaders. Graphics can also be organized in sprite sheets or atlases.
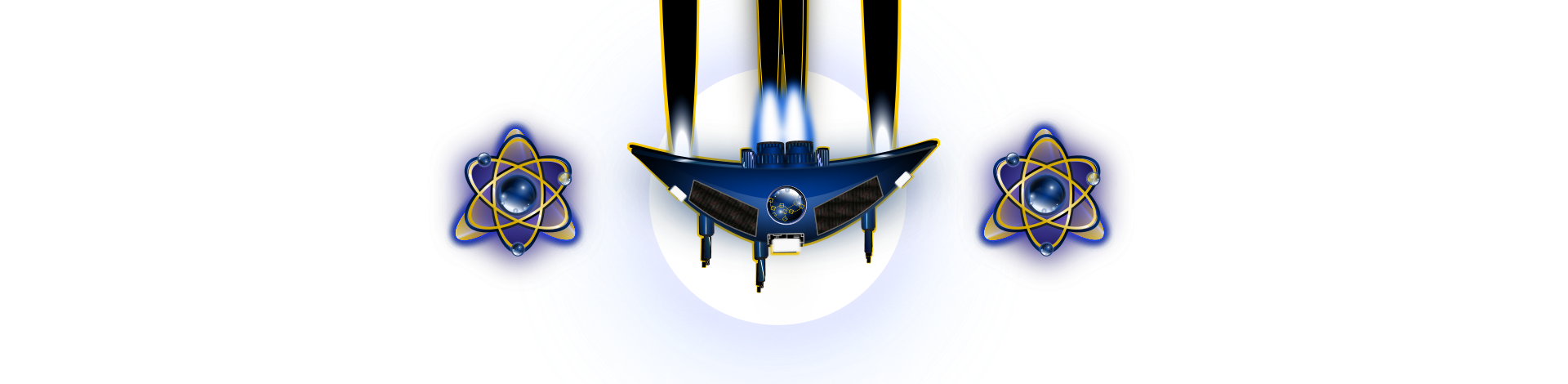
For my recent game Reqvia I didn't use any animations with frame-by-frame at all, since all sprites ended up being quite upscaled and memory usage grows quadractically with higher image resolution. Instead I used Hot Particles editor and some math to animate everything procedurally.

This is just trigonometry functions and particle engine in LÖVE2D.
Drawbacks:
- Vector graphics have very distinct clean or sharp look (although Inkscape has various filters to make graphics look pixelized), usually it takes some tinkering to make colors look right.
- A lot of intricate shapes, gradients and especialy high resolution textures stored in one file can make Inkscape files quite big in size and big files might start leaking memory, crash or just become slow to work with and sometimes they get corrupted.
- It might be difficult to draw vector art in certain styles. Personally, I never managed to draw good looking trees or grass or just realistic nature in general in Inkscape by itself. Although, there is good looking nature art made with vector graphics, so it's up to personal style.
Overall, with tools such as Inkscape and a 2D game engine making and animating 2D graphics is fast and easy.
Get Reqvia
Reqvia
Isometric Shoot'em up RPG
| Status | Released |
| Author | reqvia |
| Genre | Shooter, Role Playing |
| Tags | Bullet Hell, Open World, Procedural Generation, Shoot 'Em Up |
| Languages | English, Russian |
More posts
- Patch 1.0.0Sep 25, 2024
- Patch 0.1.2Sep 09, 2024
- Patch 0.1.1Sep 08, 2024
- Patch 0.1.0Aug 30, 2024
- HotFix 0.0.3 for DemoAug 25, 2024
- HotFix 0.0.2Aug 23, 2024
- HotFix 0.0.1 for DemoAug 23, 2024

Leave a comment
Log in with itch.io to leave a comment.